研究室のホームページを最初は静的なHTMLで作っていたのですが、WordPressを用いて動的なページに切り替えてから4年も経とうとしています。当時、タイムリーに実験装置や研究内容を発信しようと考えてWordPressに変更したのですが、いざ、運用してみると飲み会のイベント記事ばかりになっている感がします。これも最初から計画していたことですが、WordPressだとテーマを変更するだけで簡単にホームページのリニューアルが行えるので、もっと頻繁に気分転換を図ろうと画策していました。4年経って、ようやく重い腰をあげ、時間を作って、2月に入ってから、ちょこちょこといじっておりました。

WordPressのテーマ
リニューアルに向けてテーマ探しから始めたのですが、今回、採用したのは
Luxeritas
無料でネット上での評判が高かったからだけです。そんなに比較検討はしておりません。フッターメニューにテーマ名のLuxeritasと記載されてしまうのだけど、消去するだけの技術力は私にはなく、無料で使わさせてもらっているので宣伝しようと放置を決めました。
Javascriptでブラウン運動
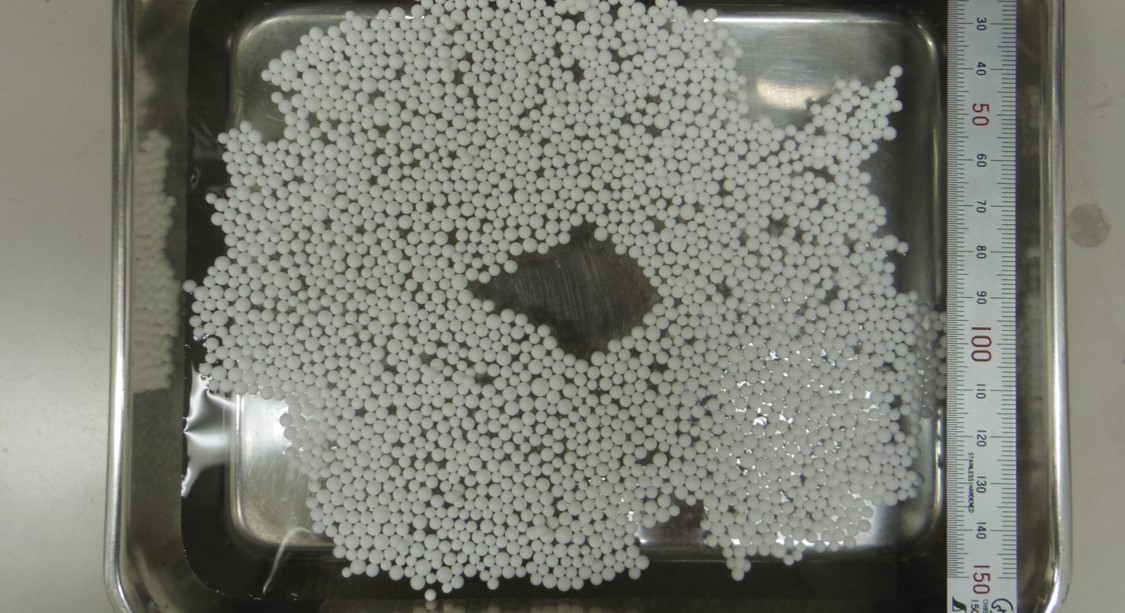
ホームページのリニューアルに合わせてページ背景にブラウン運動の様子を描画させることにしました。ブラウン運動に関しては「研究内容」のページで紹介していますが、ページ背景の動きはJavascriptで記述しています。
背景動画のJavascriptコードはこちら
参考にしたのはbubbly-bg。普段から顕微鏡を覗いてブラウン運動を見ているので、その動きが現実的ではないと研究者として許せません。ネットに落ちているブラウン運動の動きのスクリプトもあったのですが、その動き・位置の変化がガウン分布になっていないものが多く、ブラウン運動の動きは自分でコードを書き、具体的には、乱数を多段に繋げて再現しました。
ここまで進んで重大な問題が発生です。WordPressのテーマとして選んだLuxeritasですが、高速化処理がお得意とのことで、私も期待していました。Accekerated Mobile Pages (AMP)にも簡単に対応できるとのことだったのですが、JavascriptとAMPは相性が最悪とのこと。AMPの高速のページが自動で生成されるのだけど、頑張って作った背景画像は適応されません。AMP経由で、このページに到達した人は、「実験装置」のページをAMP非対応としたので、是非、背景を見て下さい。
固定ページの充実(メニュー化)
WordPressで研究室のページを作って容易に記事の投稿が行えるのは良いことだけど、カテゴリーで分類していても記事の整理整頓が進まないことに問題を感じていました。そこで、従来のスタイルは踏襲しつつ固定ページを充実させることで、ユーザーフレンドリーなページを目指しました。初めて研究室のページを訪れた人にとって、どのページから眺めていけば良いか羅針盤になれるように「研究内容」「実験装置」「研究室の1年」「お薦め記事」の4つのページを完全リニューアルもしくは新規に作成しました。ここで、ようやく十代研究室のホームページのリニューアル宣言です。
ホームページに関する感想は問い合わせフォームからお待ちしておりますので、ご意見などありましたら気兼ねなくご連絡下さい。