VR TOURを作成するにあたり、その素材として全天球画像(360度見渡すことのできる画像)が重要になります。
今回は、Insta360 ONE RS 1 inchを使用しました。
RICOHのTHETAシリーズなども有名かと思いますが、360度カメラを
準備して下さい。基本的には、180度の角度で撮影できる魚眼レンズが、前後に2つ搭載されています。シャッターを切ると
180度をカバーできる2枚の写真が撮影され、それを繋ぎ合わすと、360度どの方向でも見ることができる画像ができあがります。
Insta360でもRICOHのTHETAでもパソコンで画像を確認できるソフトウェアがありますので、2枚同時に撮影した写真もソフト上で
1枚の写真として表示され、編集などが可能です。


Insta360は(多くの360度カメラは)スマホと接続でき、スマホから写真撮影などの操作ができます。
三脚で固定したカメラから離れ、物陰に隠れて(自分が映らないようにして)、遠隔操作で撮影を行います。
Insta360のオプション備品として、「見えない自撮り棒」というのがあります。魚眼レンズによる2枚の画像を合成する際、
自撮り棒が映らないように処理することが可能で、宙に浮いたカメラで撮影したような画像を得ることができます。
自撮り棒を固定している三脚までは消すことができないので、公開している写真で下側を覗き込むと三脚のみが見えると思います。
ちなみに、カメラの床からの高さは、1.6 mが好ましいです。立っている人の目線の高さとしてA-Frameでの初期設定値が
1.6 mとなっていたりします。手元の自動り棒の長さは、少し足りないのですが、あまり細かなことを考えずに撮影をしました。
三脚の位置を少しづつ変えながら、VR TOUR用の写真をたくさん撮影したら、次は、撮影した写真の処理になります。
Insta360の場合は、Insta360 Studioで写真を開くことになります。(360度カメラのメーカーで画像補正などのためのソフトが付属していると思います。)
そのソフトを使って、扱いやすいjpegの写真へと変換していきます。360度全天球のデータをjpeg規格の平面画像へと変換する方法ですが、
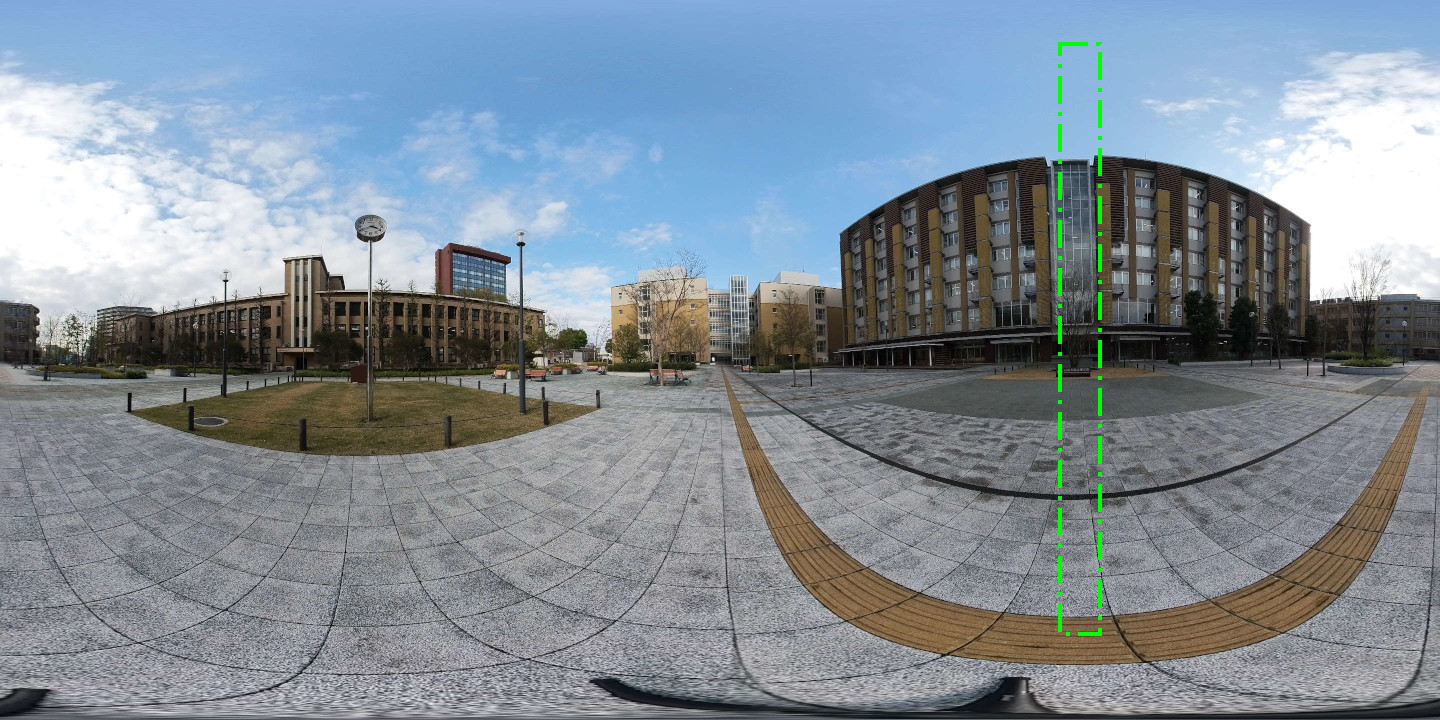
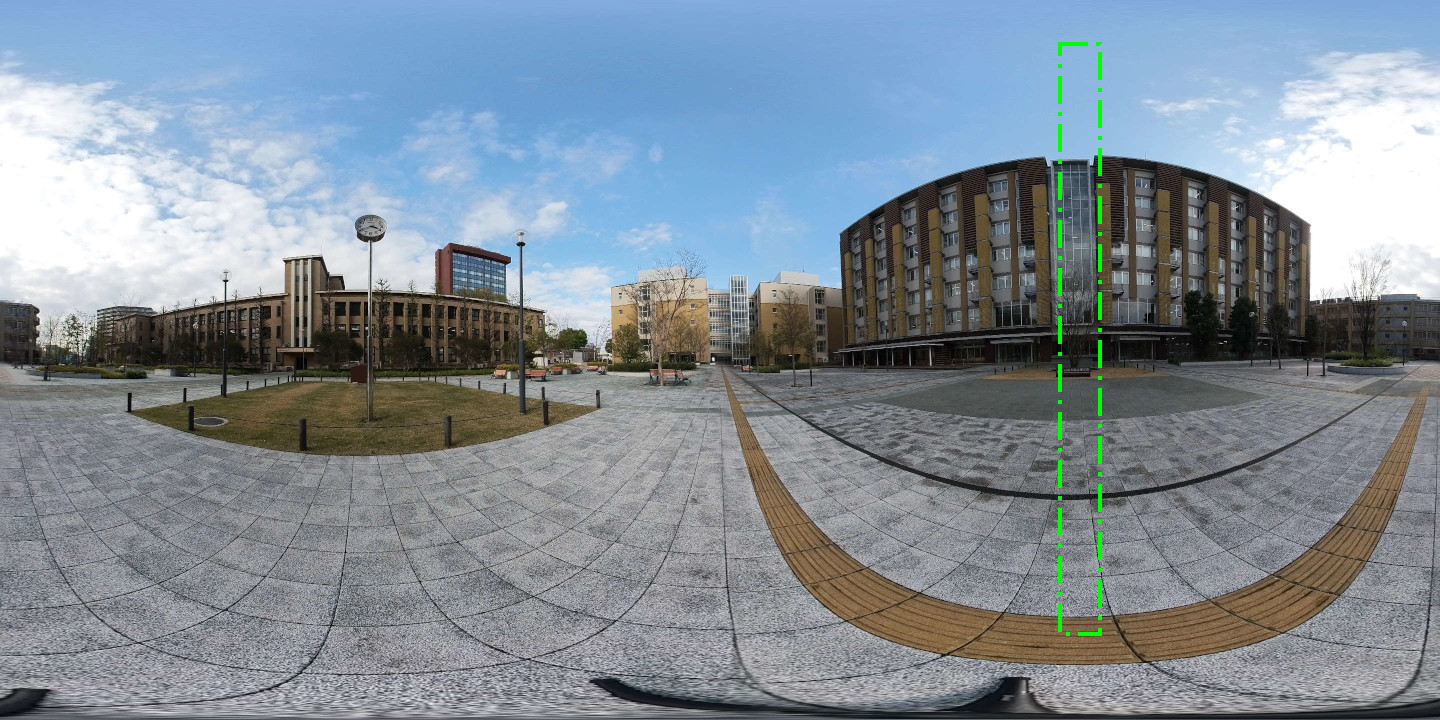
正距円筒図(equirectangular image)として1:2の比率の長方形の画像とします。
例えば、実際は球状の地球(地球儀)を平面地図に変換するのにメルカトル図法が使われますが、それに近い変換です。
撮影した360度写真は、最大 6528x3264 px (およそ 9 Mbyte) のjpeg写真に変換できたのですが、ファイルサイズが大きすぎると問題です。
VR TOURを動かすときに、場所を遷移(ワープ)するとき、次の画像が読み込まれます。読み込まれる時間が長いとユーザーのストレスになり、VRを楽しめなくなるので、
必要な画像解像度とファイルサイズのバランスをとって下さい。今回は、Insta360 Studioで 2880x1440 px (およそ 2 Mbyte)まで画像を小さくしました。
jpeg写真への変換前のInsta360 Studioでの操作として、スティッチングがあります。魚眼レンズの2枚の写真を繋ぎ合わせて、360度写真を作成しているのですが、 2枚の写真がスムーズに繋がっているか確認する作業です。スムーズではない場合は、スティッチングのパラメータを修正してからjpeg写真に変換して下さい。
ここで、写真の正面の話をしたいと思います。360度写真なので、写真の中心や中央という概念はなく、シームレスに画像は繋がっているのですが、 一応、正面は、あります。A-Frameで画像を読み込ませた際にrotation=(0 0 0)として表示される向きが正面と考えられます。その場所に写真上で 一点破線を加えて分かりやすくしました。jpeg写真の右側から1/4の場所が正面となります。Insta360で撮影するときに、どのような向きで撮影できるのか 把握して臨めば、目的の写真の正面を決めて撮影できますが、後からでも変更できます。jpeg写真となっているので、一般的な画像処理ソフトを 使って変更していきます。今回は、GIMPというフリーソフトを使いました。 正距円筒図なので左右は繋がっているので(メルカトル図法で太平洋で切っても、大西洋で切っても、同じ地球を表現するとの同様に)、画像を左右にシフトさせます。 GIMPでは、レイヤー -> 変形 -> オフセット と選択していくと左右にシフトできるモードに入れます。ここで、もう1点、ポイントとして たくさんの画像を撮影しVR TOURを作成しますが、それらの画像が、同じ向きになるようにして下さい。今回のTOURでは、廊下から窓の方向への向きを正面として すべての画像で統一しています。これは、位置を遷移(ワープ)したときに、どちらの向きを向いていたかも考慮して、次の画像の読み込みを 行っているので(画像が変った際に向いていた向きが変化しないように、違和感を感じないように、コードを作っているので)、すべての画像の 向きを揃えている必要があります。
GIMPでは、画像の圧縮をさらに行っています。jpegの圧縮技術は、圧縮レベルを調整して、画像のクオリティとファイルサイズを天秤にかけることができます。 画像サイズは、2880x1440 pxのまま、jpegの圧縮レベルを変化させて、800 kByte程度までファイルサイズを小さくしました。
jpeg写真への変換前のInsta360 Studioでの操作として、スティッチングがあります。魚眼レンズの2枚の写真を繋ぎ合わせて、360度写真を作成しているのですが、 2枚の写真がスムーズに繋がっているか確認する作業です。スムーズではない場合は、スティッチングのパラメータを修正してからjpeg写真に変換して下さい。

ここで、写真の正面の話をしたいと思います。360度写真なので、写真の中心や中央という概念はなく、シームレスに画像は繋がっているのですが、 一応、正面は、あります。A-Frameで画像を読み込ませた際にrotation=(0 0 0)として表示される向きが正面と考えられます。その場所に写真上で 一点破線を加えて分かりやすくしました。jpeg写真の右側から1/4の場所が正面となります。Insta360で撮影するときに、どのような向きで撮影できるのか 把握して臨めば、目的の写真の正面を決めて撮影できますが、後からでも変更できます。jpeg写真となっているので、一般的な画像処理ソフトを 使って変更していきます。今回は、GIMPというフリーソフトを使いました。 正距円筒図なので左右は繋がっているので(メルカトル図法で太平洋で切っても、大西洋で切っても、同じ地球を表現するとの同様に)、画像を左右にシフトさせます。 GIMPでは、レイヤー -> 変形 -> オフセット と選択していくと左右にシフトできるモードに入れます。ここで、もう1点、ポイントとして たくさんの画像を撮影しVR TOURを作成しますが、それらの画像が、同じ向きになるようにして下さい。今回のTOURでは、廊下から窓の方向への向きを正面として すべての画像で統一しています。これは、位置を遷移(ワープ)したときに、どちらの向きを向いていたかも考慮して、次の画像の読み込みを 行っているので(画像が変った際に向いていた向きが変化しないように、違和感を感じないように、コードを作っているので)、すべての画像の 向きを揃えている必要があります。
GIMPでは、画像の圧縮をさらに行っています。jpegの圧縮技術は、圧縮レベルを調整して、画像のクオリティとファイルサイズを天秤にかけることができます。 画像サイズは、2880x1440 pxのまま、jpegの圧縮レベルを変化させて、800 kByte程度までファイルサイズを小さくしました。
