ファイルの構成
vr/
├ index.html ホームボタンで戻るページ
├ pages/
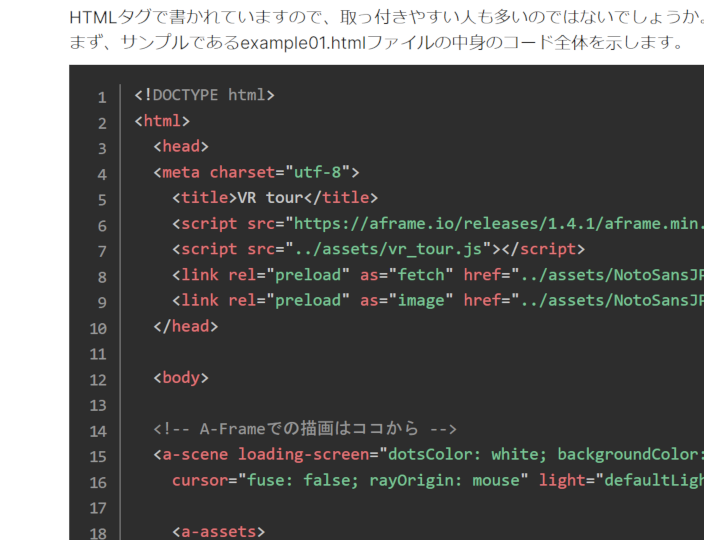
│ └ example01.html 01番目のVRページ
├ images/
│ └ example01.jpg 01番目のページの全天球画像
├ audio/
│ └ example01.mp3 01番目のページの音声データ
└ assets/
├ vr_tour.js "VR TOUR"用に作成したJavaScriptコード
├ homeBtn.png ホームボタン用の画像
├ infoBtn.png インフォメーションボード用の画像
├ audioOnBtn.png 音声制御用の画像 (ON状態へ)
├ audioOffBtn.png 音声制御用の画像 (OFF状態へ)
├ vrBtn.png "Oculus Quest 2"用のVRスタートボタンの画像
├ NotoSansJP-Regular.json 日本語用フォントデータ1
└ NotoSansJP-Regular.png 日本語用フォントデータ2
pagesフォルダーにVR TOUR用htmlファイルを格納します。example01.htmlをコピーして使います。
imagesフォルダーは360°パノラマ写真データを保存する場所です。example01.jpgが1枚のみ入っています。
audioフォルダーへは、音声データ(mp3ファイルなど)を入れます。example01.mp3はサンプル音声です。
vr_tour.jsがメインのJavaScriptコードです。各ボタン画像(~Btn.png)と日本語フォントと共にassetsフォルダーに置かれています。